Role
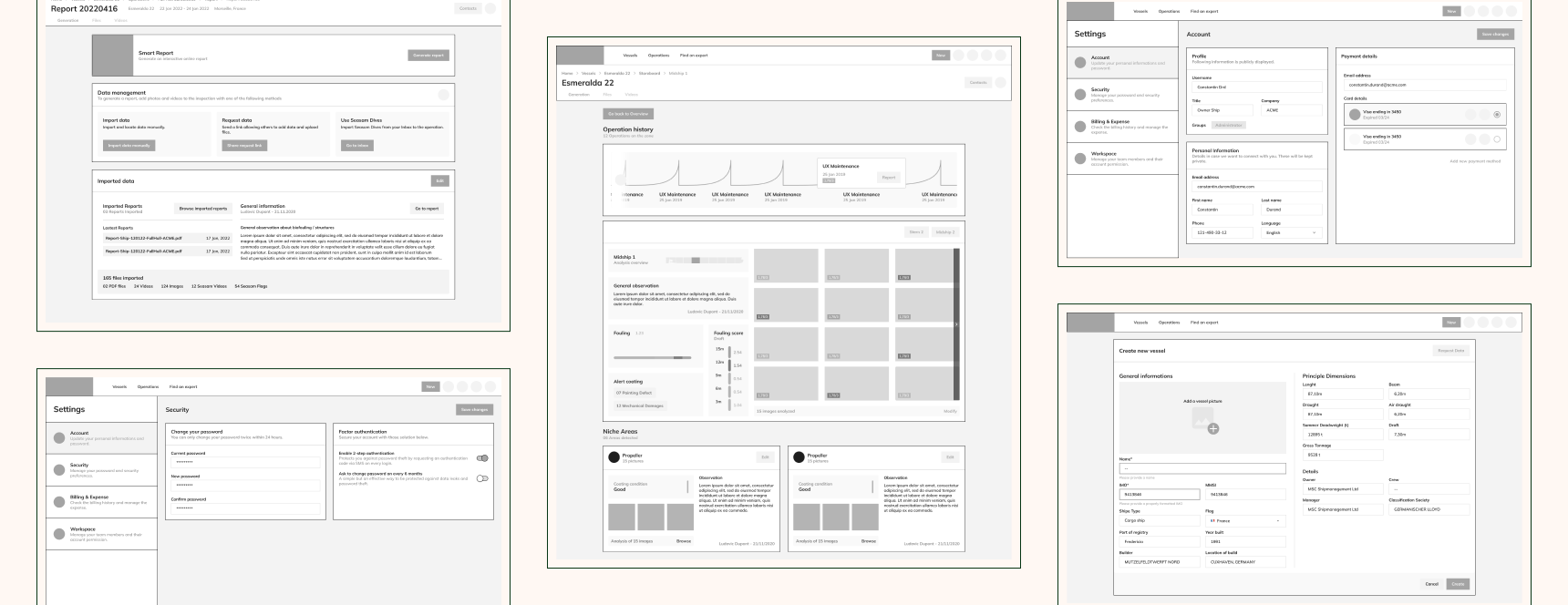
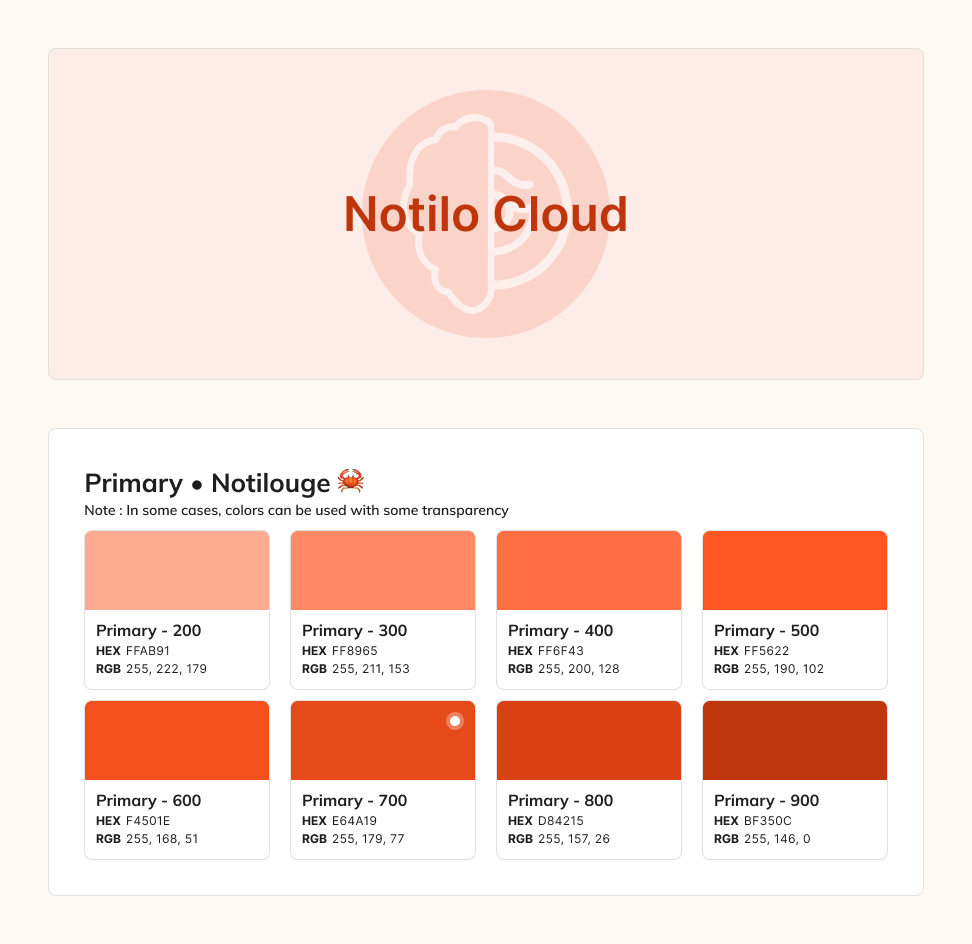
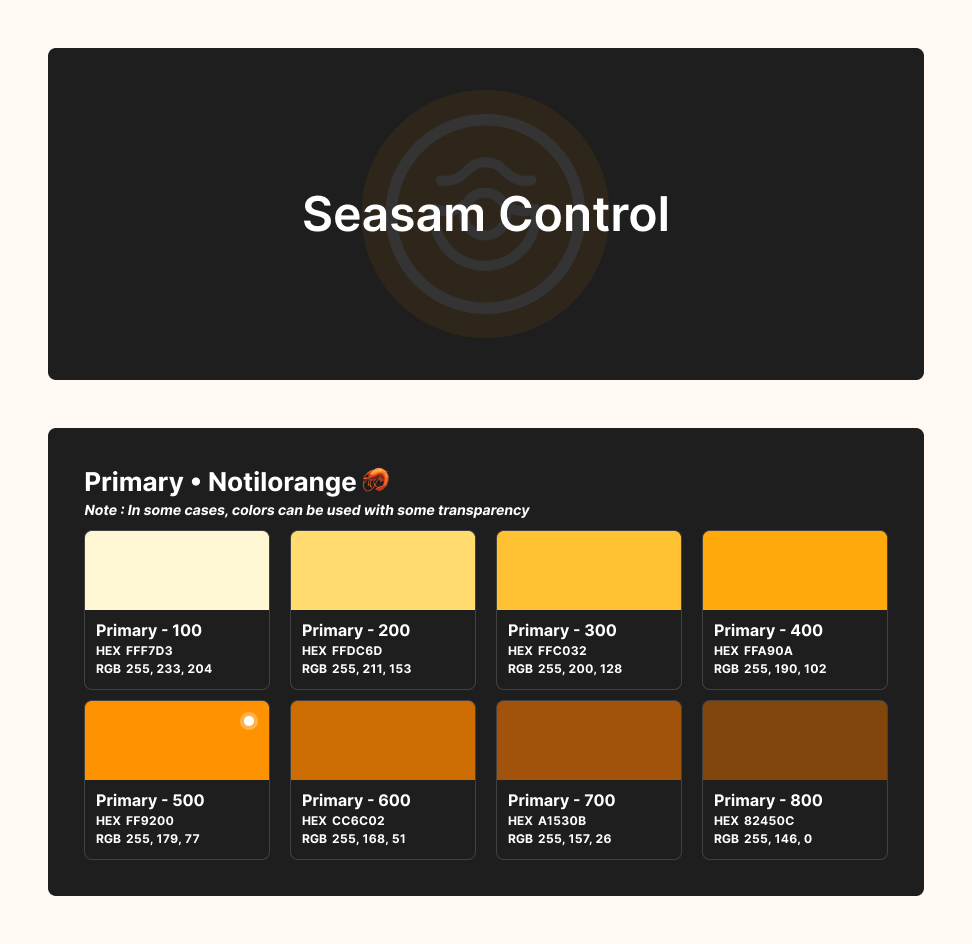
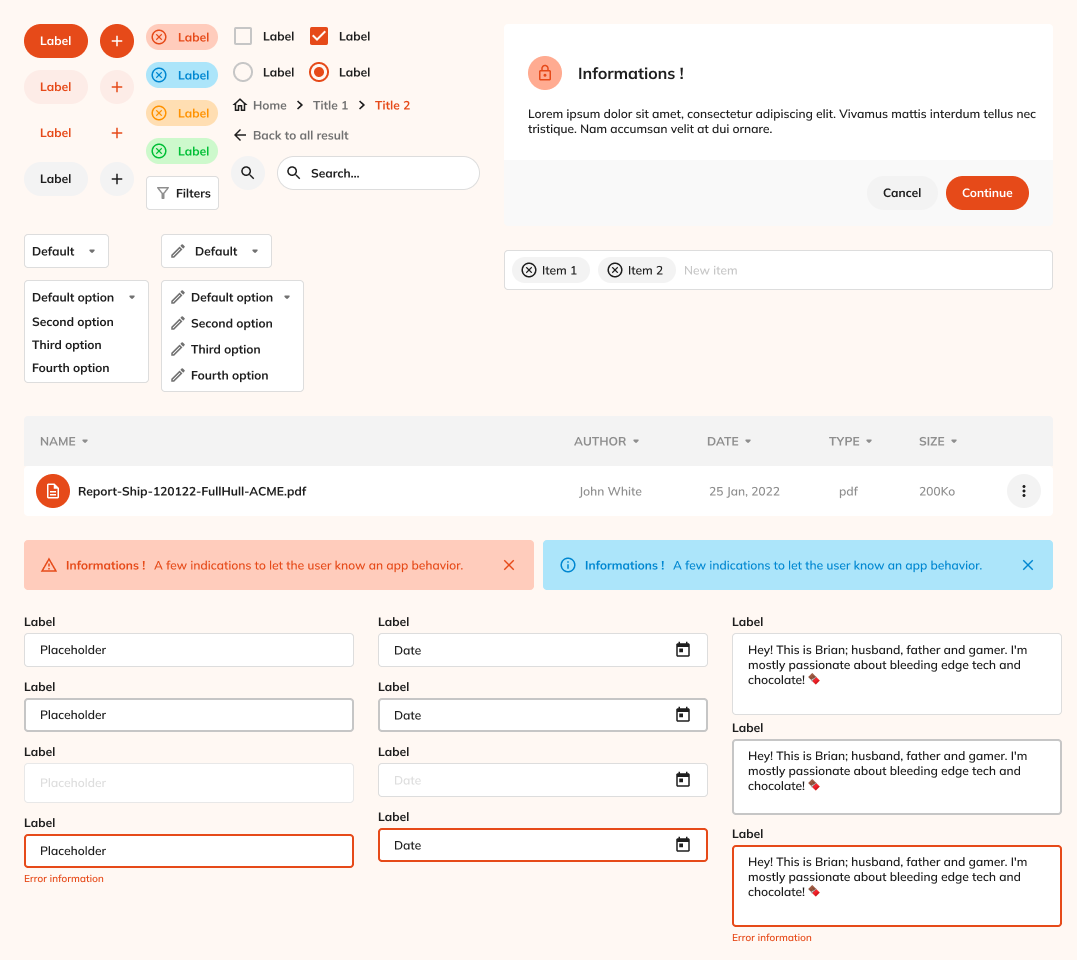
As a product designer, my role was to design the whole user experience of features but also to mature a early design system.
Timeline
The duration of the mission was initially a few months as an alternate (December 2021 - August 2022) and then as a freelancer (September 1022 - December 2022).
Tools
Figma: Organization of UI kit and mock-ups.
Miro: Brainstorming and customer workshops.
Notion: Writing documentation.
Background
Notilo Plus digitalises the underwater world! The company designs and commercializes underwater drones, combined with algorithms data processing to monitor the state of the infrastructure or underwater ecosystems. Notilo Plus’s mission is to support sustainable blue economy. The company is thus active in many sectors of the marine and aquatic world, including scientific, commercial or defense navy, rescue at sea and whitewater, hydroelectricity, or recreational diving.
Problem
Aerial drones have almost become everyday objects. On the other hand,
we know less about underwater drones, which are already widely used by the military.
There are already several companies that sell this kind of drone, be it
for military or recreational purposes, which makes the market competitive.
The use of a drone is already complex and accompanied by several
features, it takes time to figure out how to take a hand
object. The interface is very technical, which is not necessarily suitable for
clients, a lack of support can be fatal to maintain intent
user’s.
Notilo Plus has an opportunity to stand out with the amount of services it
can offer to attract clients as partners who can help them
complement an already well-developed product.
Project Goals
Notilo Plus’s mission is to improve access, clarity and visibility of underwater data. In this same idea, the company wants to offer a quality to its customers, including high-tech features and a experience. As a result, Notilo Plus also wants to make its expert image with strong identity and values.